به طور کلی هر طراح یا دیزاینری همیشه باید پلاگینهای شاخص حوزه فعالیتی خود را در اختیار داشته باشد تا با استفاده از آنها بتواند به بهترین شکل پروژههای مختلف را پیش ببرد تا بهترین خروجی حاصل شود. در این مطلب قصد داریم ۲۰ تا از پلاگینهای فیگما که هر دیزاینری برای ساخت پروتوتایپ باید آنها را داشته باشد را به شما معرفی کنیم.
قبلا ابزارهای ساخت پروتوتایپ را معرفی نموده بودیم.
فهرست مطالب
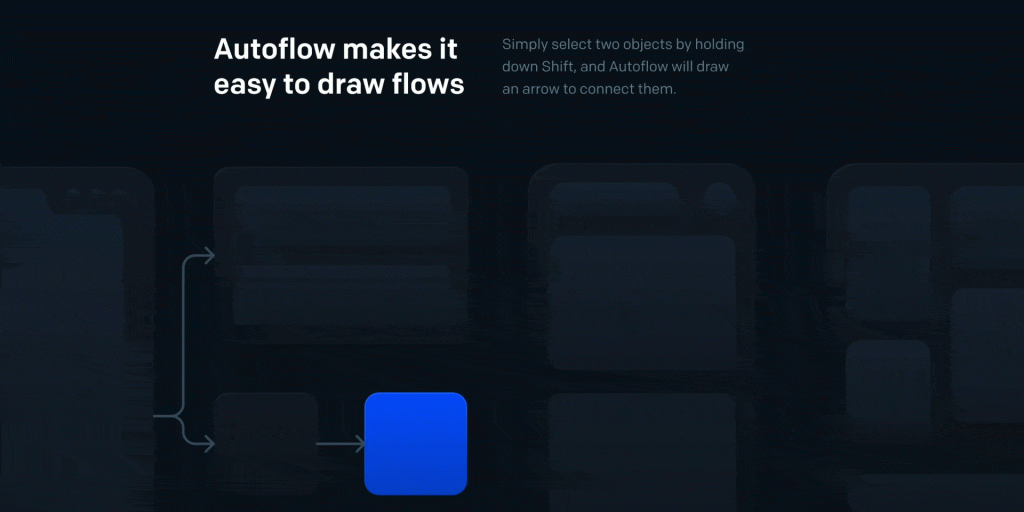
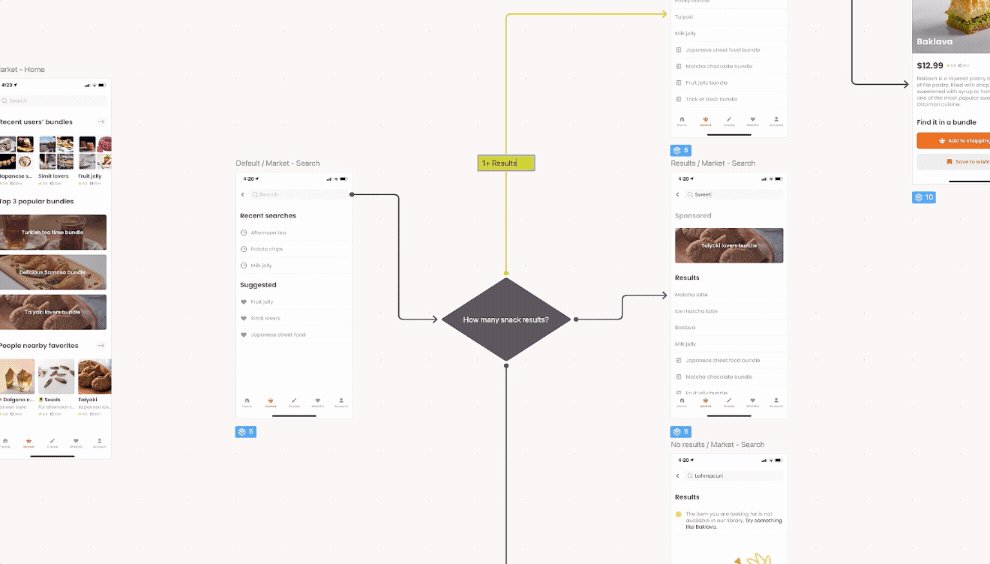
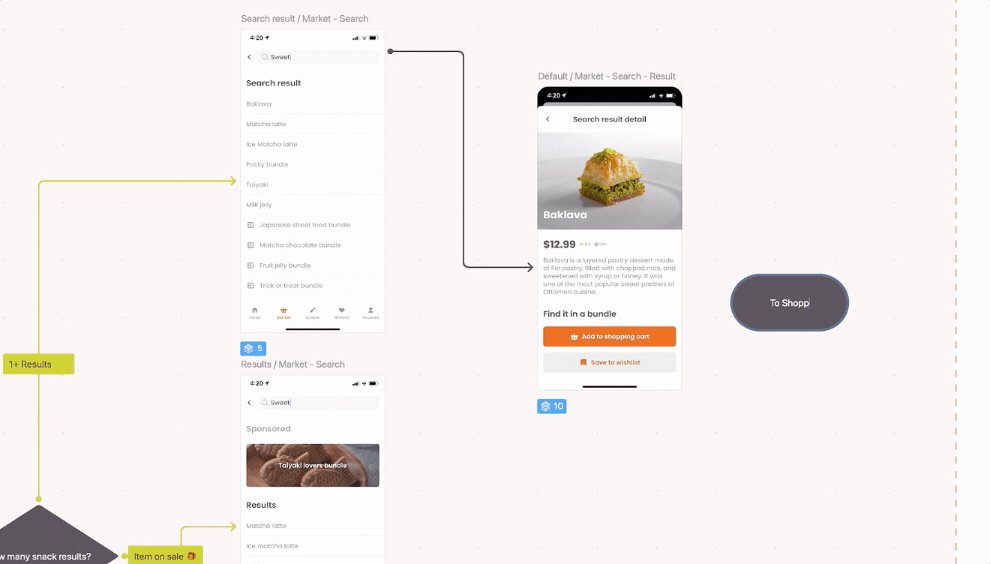
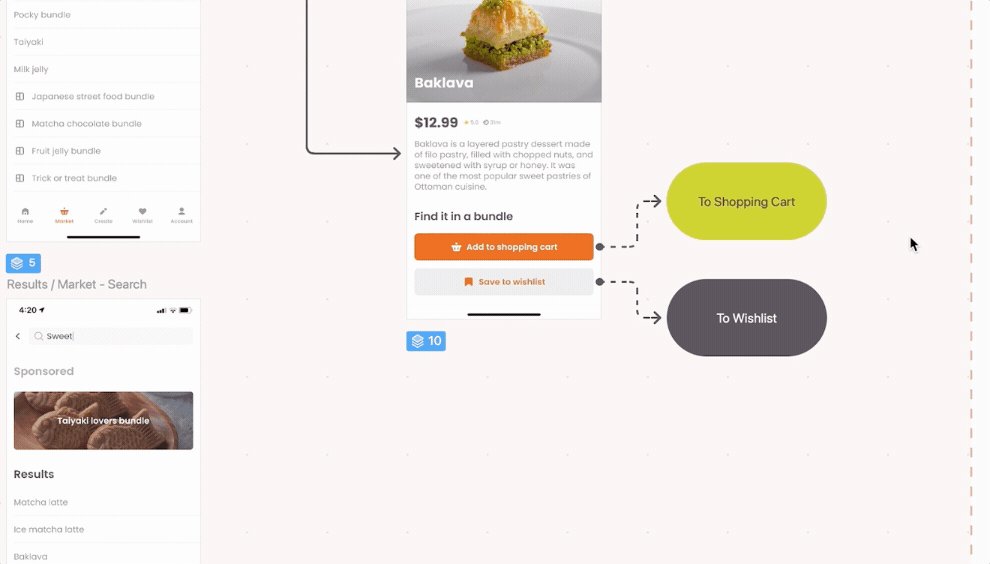
1. Autoflow

با استفاده از این افزونه میتوانید به راحتی جریان کاربری را در سریعترین زمان ممکن ایجاد کنید. کافیست افزونه را باز کرده و با ایجاد اشکال مختلف و اتصال آنها به هم جریان کاربری مورد نظر خود را در مدت زمان کوتاهی ایجاد کنید.
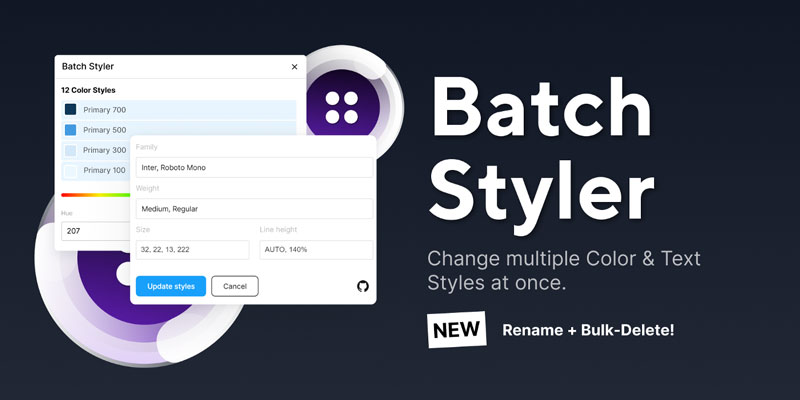
2. Batch Styler

افزونه Batch Styler به شما این امکان را میدهد که چندین رنگ و فونت را به صورت همزمان تغییر دهید. در واقع با استفاده از این افزونه میتوانید با چند کلیک بر روی کل سیستم طراحی خود تغییر ایجاد کرده و در زمان صرفه جویی کنید.
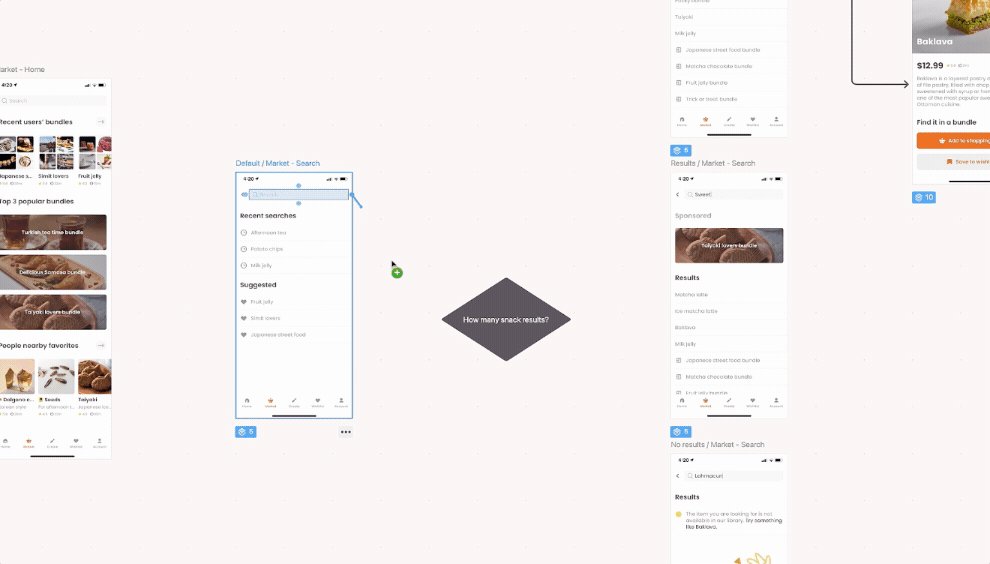
3. Zeplin

Zeplin در واقع یک ابزار سازماندهی همه کاره است. شما به راحتی میتوانید با استفاده از این افزونه جریانهای کاربری مختلفی را ایجاد کرده و فایلهای مورد نظر خود را در انواع مختلف سازماندهی کنید. سازماندهی صفحات به منظور سازگاری بهتر آنها در دیوایسهایی مثل موبایل و تبلت است.
4. Chart

این افزونه از دادههای تصادفی واقعی برای ایجاد محبوبترین نمودارها استفاده میشود. در واقع پلاگین Chart از ویرایشگرهای مطرحی مانند اکسل و گوگل شیت استفاده میکند و با برقراری اتصال به آنها، فایلهای CSV محلی و JSON پشتیبانی میکند.
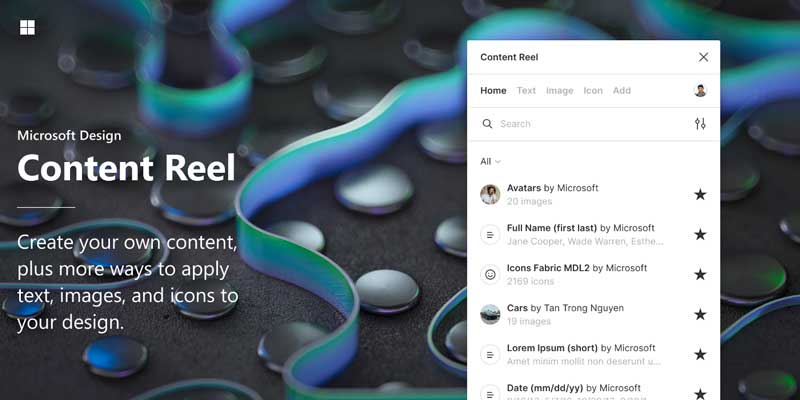
5. Content Reel

در این پلاگین میتوانید هر محتوایی را در فرمتهای مختلف دریافت کنید. تصاویر، متون، آواتارها، آیکونها و مواردی از این قبیل نمونههایی از محتوای قابل دسترسی در این پلاگین هستند. این افزونه توسط شرکت مایکروسافت طراحی شده است.
6. Dark Mode Magic

با استفاده از این افزونه میتوانید با یک کلیک تم تاریک هر صفحه را فعال کنید. اگرچه همه رنگها را بهینه نمیکند، اما اگر میخواهید یک طرح زمینه روشن را به یک تم تیره تبدیل کنید، این افزونه کمک زیادی به شما می کند.
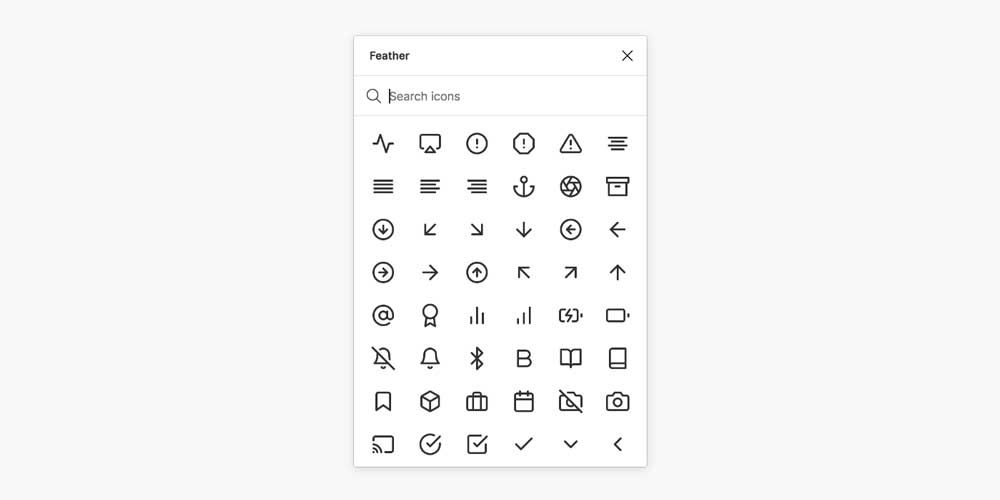
7. Feather Icons

این پلاگین در واقع نوعی کتابخانه آیکون است که در آن میتوانید انواع آیکونها را مطابق با سطح نیاز خود پیدا کرده و مورد استفاده قرار دهید.
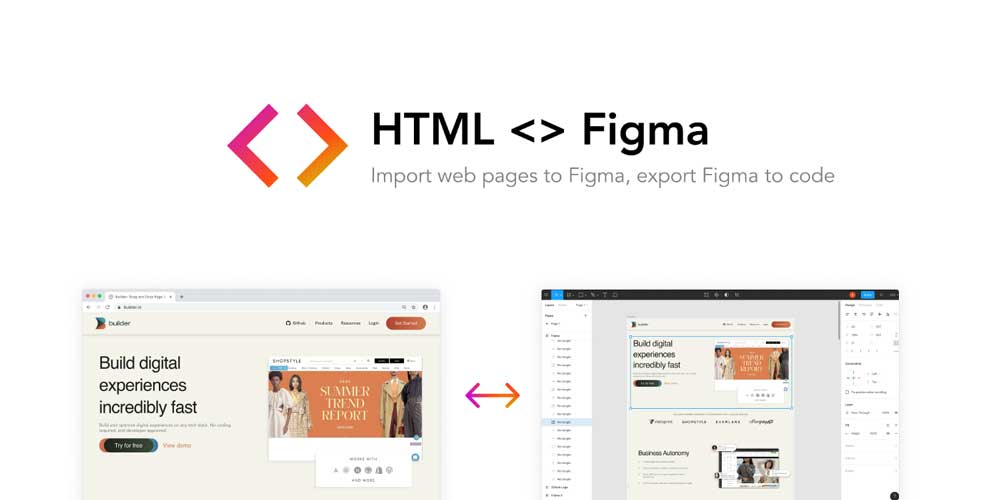
8. Figma to HTML, CSS, React & more!

با استفاده از این پلاگین میتوانید با چند کلیک ساده هر وب سایتی را به یک طرح فیگما تبدیل کنید.
9. Figmoji

Figmoji یک کتابخانه ایموجی است که با استفاده از آن میتوانید به انبوهی از ایموجیهای مختلف دسترسی داشته باشید.
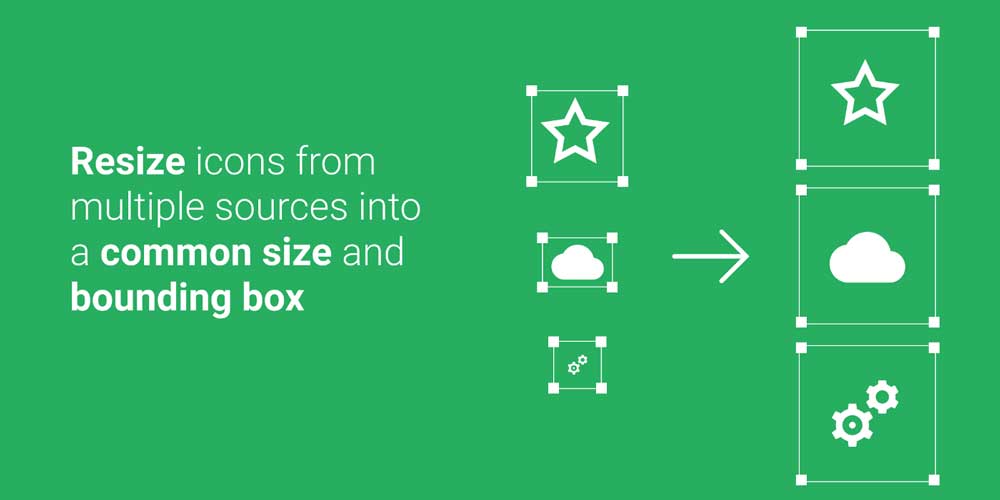
10. Icon Resizer

به طور کلی وارد کردن دسته از آیکونها و اعمال تغییراتی از قبیل تغییر اندازه بر روی آنها روشی بسیار طولانی و زمانبر است. به همین واسطه شما میتوانید با استفاده از پلاگین Icon Resizer تعداد زیادی از آیکونهای مورد نظر خود را انتخاب کرده و به صورت کلی تغییراتی را بر روی آنها اعمال کنید.
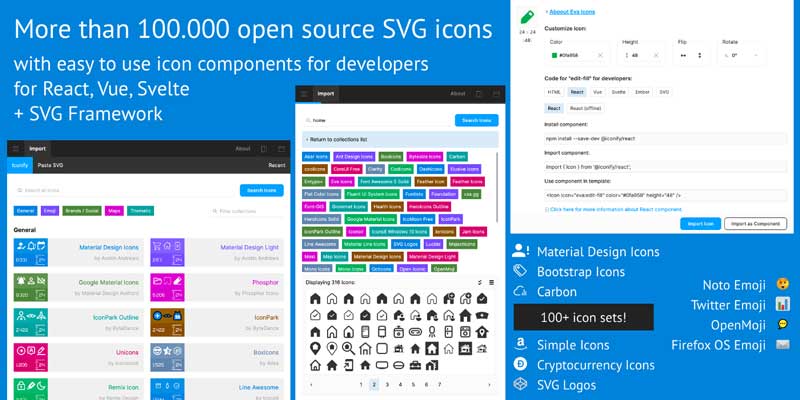
11. Iconify

میتوان گفت که این پلاگین بزرگترین کتابخانه آیکونهای موجود در دسته پلاگینهای فیگما است. این افزونه بیش از ۱۰۰ مجموعه آیکون که هر کدام حاوی حدود ۱۰۰ هزار هستند را در خود جای داده است.
12. Breakpoints

با استفاده از این پلاگین میتوانید طراحیهای واکنشگرا خود را تحت یک قالب فیگما پیش نمایش کنید. جالب است بدانید که بدون نیاز به باز شدن پنجره نیز این پلاگین کار میکند و به همین واسطه برای کارهای تیمی که هر یک از افراد قصد دارند اندازه قاب را بدون نصب افزونه تغییر دهند، بسیار مناسب است.
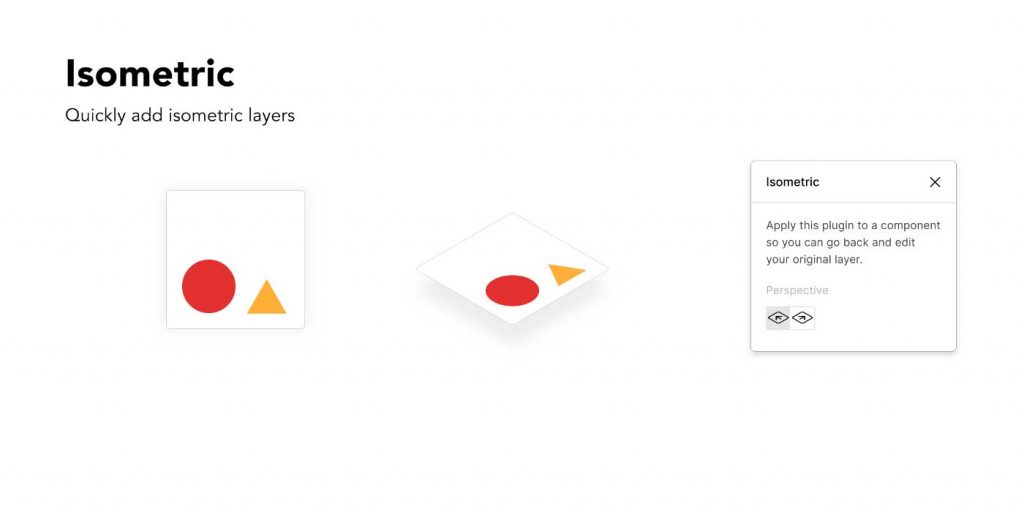
13. Isometric

پلاگین ایزومتریک این امکان را برای شما فراهم میکند تا بتواند لایههای ایزومتریک مختلف را بدون نیاز به تنظیم دستی ایجاد کنید. در نتیجه با وجود این افزونه ساخت طرحهای ایزومتریک بسیار آسان میشود.
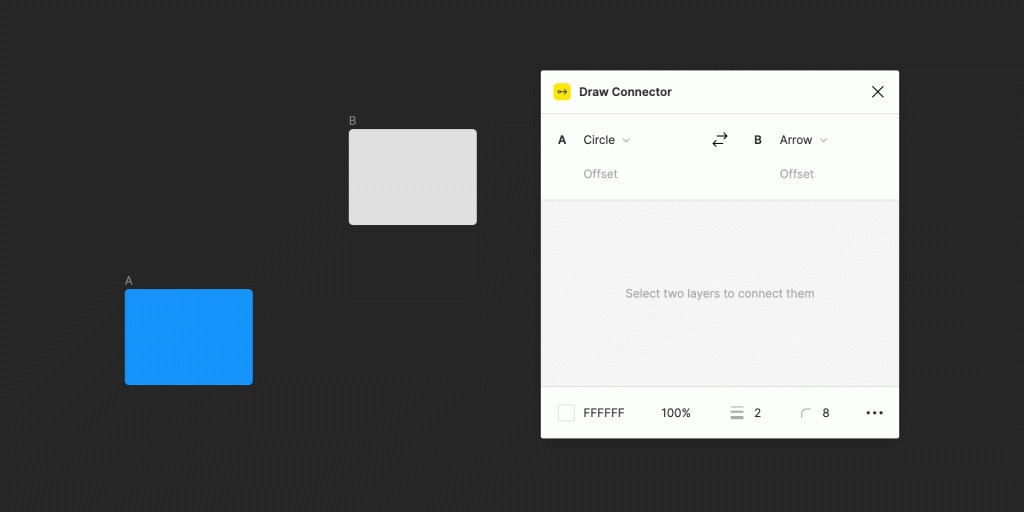
14. Draw Connector

به طور کلی خطوط و اشکال موجود در صفحه در هنگام ایجاد جریان کاربری بسیار مفید هستند. به همین واسطه با استفاده از این افزونه میتوانید لایههای خود را به همدیگر متصل کرده و آنها را برچسب گذاری کنید.
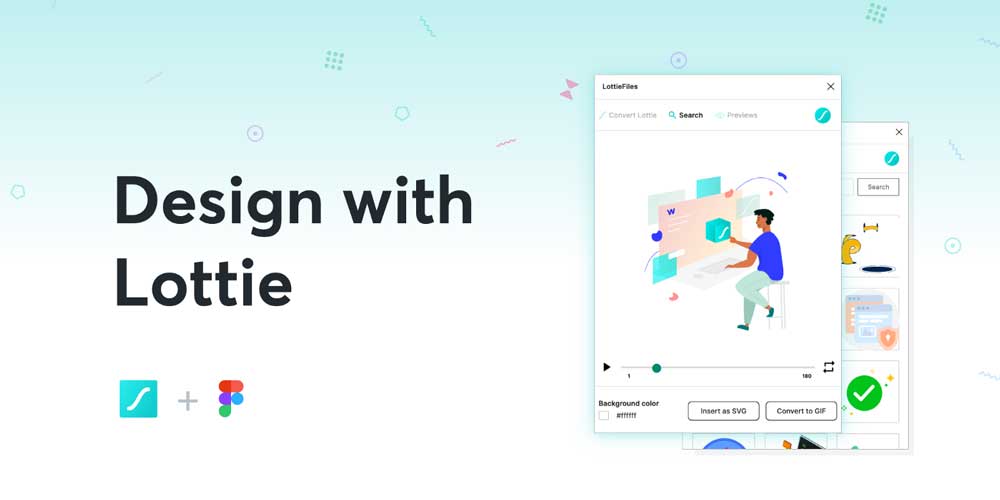
15. LottieFiles

با استفاده از این افزونه میتوانید انواع انیمیشنها را در طرحهای مورد نظر خود در صفحه قرار دهید. شما میتوانید انیمیشنهایی با فرمت gif و svg را در این افزونه وارد کنید.
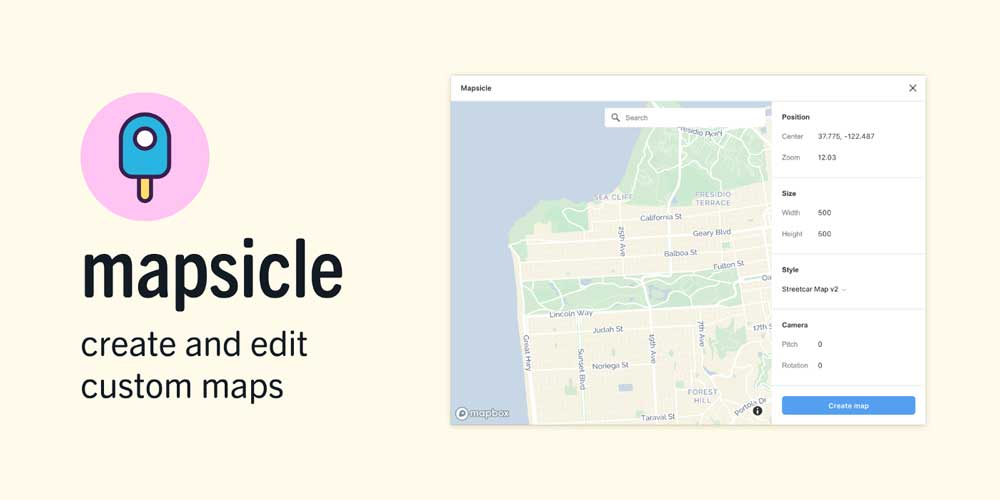
16. Mapsicle

اگر از تصاویر اسکرین شات به عنوان نقشه برای اجرای طرحهای خود استفاده میکنید، راه ساده این است که با استفاده از این افزونه نقشه طرحهای خود را به راحتی ایجاد کنید. در واقع به واسطه این افزونه شما میتوانید هر بخش مورد نظر خود را جستجو کرده و این مکان را به عنوان تصویر نقشه در طرحهای خود مورد استفاده قرار دهید.
17. Remove BG

اگر قصد دارید پس زمینههای تصاویر خود را حذف کنید بهترین افزونه Remove BG است. با استفاده از این پلاگین میتوانید با یک کلیک ساده پس زمینه هر تصویر را به طور کامل و دقیق حذف کنید.
18. UIGradients

با استفاده از این افزونه میتوانید با یک کلیک شیبهای زیادی را به طرحهای مورد نظر خود اضافه کنید.
19. Unsplash

Unsplash یکی از پلاگینهای محبوب فیگما است که با استفاده از آن میتوانید بلافاصله با یک کلیک تصاویر زیادی را وارد کنید.
20. Typescale

قطعا شما هم به عنوان یک طراح از اهمیت تایپوگرافی و سلسله مراتب باخبر هستید. با استفاده از این پلاگین میتوانید در سریعترین زمان مقیاسهای مختلفی را تولید کنید.